Digital images
Readings
 Lynch & Horton, pp.153-190 GRAPHICS chapter, in particular, we'll refer to this monitor diagram. See also:
Lynch & Horton, pp.153-190 GRAPHICS chapter, in particular, we'll refer to this monitor diagram. See also:
A digital image is...
- A computer file, that you can be move/copy/re-name. But make
sure to always preserve the file extension, e.g. .gif, .jpg, etc.
- The file contains information that, together with a "decompression algorith" can be turned into a rectangular grid of colored dots (pixels)
- Each of the pixels can take on any of:
- 256 different colors--"8-bit color"--or
- 16.8 million different colors -- "24-bit" or "RGB"
images. These are the numbers represented by the hexadecimal notation.
- Image files (1 kB-1MB) are typically larger than text files (files containing HTML) and smaller than music or video files.
- We'll use Adobe Photoshop as our pixel editor.
Computer displays
- Computer monitors are organized as grids of pixels. Each pixel has one unique color. Display areas-- 800 X 600, 1024 X 768 are in units of pixels. On
a PC, right-click on screen background and pick properties to see how
many pixels on your screen.
- Computer displays are low resolution with typically ~70 dpi (dots per inch) compared to $200 laser printers which print at 600 dpi or better on paper, and glossy magazines in which images are printed at upwards of 2400 dpi.
- Computer monitors use the RGB model of color representation.
Context for pixel sizes
| |
|
|
|
Width (in pixels) |
|
|
| high quality -- large file size |
|
|
|
| |
3872 |
width of the largest image (highest "resolution") of a $1000
digital SLR (Nikon D80) 10 Megapixel digital camera
|
| |
1600 |
image width at the highest resolution of a "2 Megapixel" (sub $200) digital
camera
minimum recommended for a 10" X 8" photo print at Winkflash.com
|
| |
1400 |
Typical width in pixels of the 20" widescreen LCD screens in the Schertz student computer labs.
|
| |
1024 |
Most common (~48%) width settings for PC screens of computers connected to the
Internet (2008).
minimum recommended for a 6" X 4" photo print at Winkflash.com
|
| |
800 |
full width of the screen for about 8% of folks browsing the net.
(2008 w3schools stats).
|
| |
640 |
minimum width (in pixels) of PC computer screens
|
| |
550 |
Typical width of a full-size
SST website image.
|
| |
240 |
Width of a typical Smartphone screen screen.
|
| |
160 |
 width of the
digital images saved by a Barbie
digital camera...ca. $30. width of the
digital images saved by a Barbie
digital camera...ca. $30.
|
| |
100 |
 width of SST
thumbnail images width of SST
thumbnail images
|
| not much detail -- but small file size |
30 |
 width of thumbnail images
used for navigation on the Washington Post Van
Gogh exhibit website width of thumbnail images
used for navigation on the Washington Post Van
Gogh exhibit website
|
Numbering (digitizing) colors
Colors in nature are not numbered. Rather, light can vary smoothly and continuously from one color to another, as in a rainbow. In the same way, musical tones are not numbered, and can vary smoothly and continuously from one note to another (think: blues guitar). But in Western music we chop one octave into pieces.
- A child's xylophone divides an octave into 7 pieces: "do, re, me,....".
- On a piano there are 12 "half-tone" intervals in an octave.
A computer has a hard time with continuous quantities. We must "digitize color": chop the rainbow into pieces, and give each color "note" a name. The number of notes or intervals that we chop color up in to is called the bit-depth or color depth.
To find out the color depth of your computer, (windows) go to the start menu, pick Settings | Control Panel | Display then pick the "Settings" tab. Or, right-click on an empty part of the screen, and pick properties.
24-bit and higher color
- The system used to specify colors in CSS allows for #00 to #FF different
Red values, that is 256 different reds.
- This gives gives 256 X 256 X 256 = 2^24 ~16.8 million different colors in all in this numbering system. It's sometimes called "24-bit color" or 'true'-color. (This is more than the roughly 2 million that the human eye can distinguish.)
- In Photoshop, the "RGB mode" saves information about color with True Color (24-bit) or better depth.
- JPEG images always store a "True Color" representation of an image.
Lower bit depths (and Photoshop)
Photoshop allows you to work with "indexed color" images: which have at most 256 ("8-bit") or fewer different colors.
- Image colors are 'indexed' to a color lookup table (CLUT). The 256 different colors can be any of the more than 16.7 million.
- GIF images are 8-bit images and open in Photoshop as indexed color images.
- Many Photoshop options are only available on true-color images, e.g. sharpening, and not on indexed-color images.
- Switch between image modes with Image | Mode
Small devices, such as phones or pdas, might only support lower-bit-depth images.
Image file formats
.psd
When you save a file, Photoshop will volunteer to save it as a .psd (PhotoShop Document) file which is wonderful for
- saving high quality images
- saving the different layers you used to compose your image
- saving the text you typed in a form which you can later edit.
However no browser knows how to display .psd images.
You'll almost always ("File | Save for Web...") save a copy of your image in one of the 3 main web graphics file formats: .gif, .png, .jpg. These differ in how small they can save different types of images and some other features.
.gif
Compuserve developed its Graphics Interchange Format before the web to transmit images to its network of subscribers. .gif images:
-
Can have no more than 256 (8-bit) different colors in them (It may be any 256 of the 24-bit colors: two different GIF images may have no colors in common).
- the image can contain transparent areas (but no alpha-channel translucency),
- smaller palette size (smaller number of colors) can lead to a smaller file,
- uses the "LZW" compression algorithm, which does very good with large areas of identical color:
- The GIF format turns out to be proprietary, and so software that creates GIF images must pay Unisys royalties. This is some of the motivation for the more recent, open-source png format.
- Almost always results in the smallest file-size images with a limited number of colors: scientific graphs, cartoons, type set as a graphic.
- All browsers know how to display .gif images
.jpeg, .jpg
Developed by photographers, this format is (surprise!) well suited to photographic images, or other images with smooth (rather than abrupt) color changes. Files stored in jpeg format:
- have a bit depth of 24,
- do not support tranparency,
- use a compression method well suited to color gradients, Almost always results in the smallest file size for photographic images
- a variable compression rate ("quality") lets you sacrifice
some image sharpness for
the sake of smaller file size.
- large areas of uniform color may dither (even white).
- Displays just fine in all browsers
- All(?) digital cameras allow you to download photos directly in
this format
.png
The newest, web-oriented image file format, .png:
- does pretty good with both limited-color and photographic images.
- is non-proprietary.
-
Supports not only transparency but also translucency or variable opacity: At right yellow graphic is a png of varying opacity is displayed overtop a background photo image.
- Is fully supported by IE 7.0 and Firefox. But IE 6.0 (The most common browser in the known universe in early 2007) does not support .png translucency without special measures, but will display the solid bits of .png images.
.pdf
- A proprietary (Adobe) format
- Very similar to "postscript".
- Allows embedding of hypertext links
- Actual fonts are stored in the .pdf file and transmitted.
- ...so pdf files have relatively large filesizes.
- Complete control over how the page will print.
- Viewable with the fairly, widely distributed (and free ) pdf plugin viewer
What happens when you reduce the color depth of an image?
When you save a "gif" copy of an image that you've been editing in Photoshop, or view a 24-bit image on a display that allows many fewer colors the computer has to decide what to do.
- You can simply map each 24-bit color pixel to the "nearest" 8-bit color in the palette. This will certainly lead to some color distortion, and can also lead to "banding" particularly with gentle color gradients.
 The site john9.com used this technique deliberately for a distinctive treatment of photographic images (see right).
The site john9.com used this technique deliberately for a distinctive treatment of photographic images (see right).
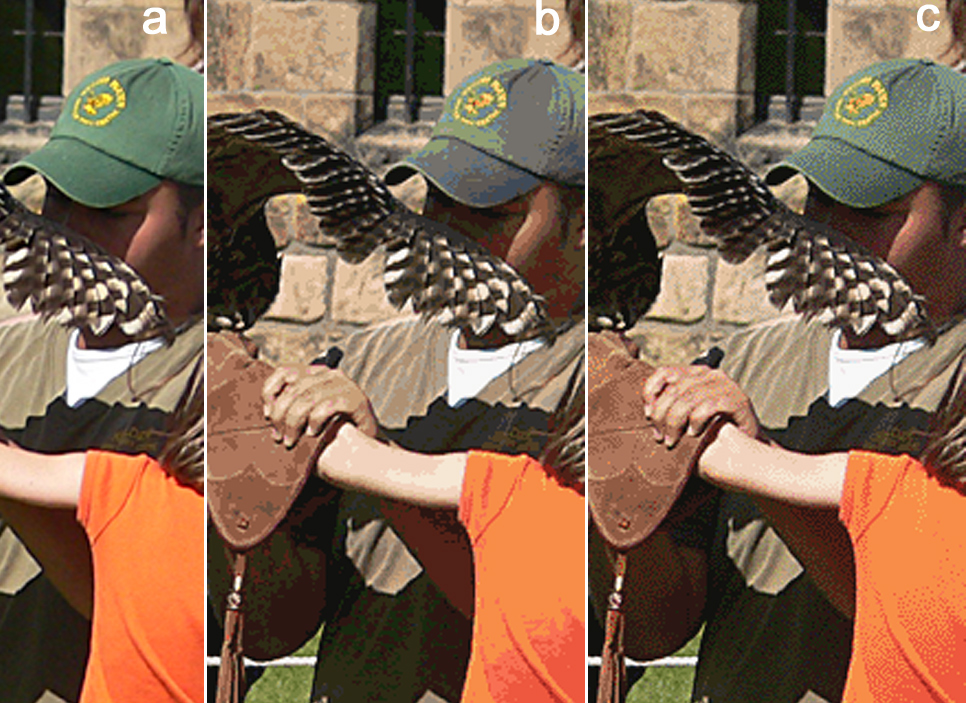
- Another strategy is "dithering". A large area can be made to look, for example, blue-green at a distance by intermingling pure blue and pure green pixels. Most browsers will "dither down" 24-bit images when necessary.
This image shows a.) an original, b.) mapped to 64 colors with no dithering, c.) mapped to 64 colors with dithering.
Browser-safe (or 'web-safe') 8-bit palette
The term 'browser-safe" refers to the 216 colors that Macs and PCs set to 8-bit mode (256 different colors) have in common. But since about 2006, Paul judges that the number of computers set to 8-bit mode is small enough that we no longer need to constrain our designs to accommodate such hardware.
 width of the
digital images saved by a Barbie
digital camera...ca. $30.
width of the
digital images saved by a Barbie
digital camera...ca. $30. width of SST
thumbnail images
width of SST
thumbnail images width of thumbnail images
used for navigation on the Washington Post Van
Gogh exhibit website
width of thumbnail images
used for navigation on the Washington Post Van
Gogh exhibit website Lynch & Horton, pp.153-190 GRAPHICS chapter, in particular, we'll refer to this monitor diagram. See also:
Lynch & Horton, pp.153-190 GRAPHICS chapter, in particular, we'll refer to this monitor diagram. See also:



 The site john9.com used this technique deliberately for a distinctive treatment of photographic images (see right).
The site john9.com used this technique deliberately for a distinctive treatment of photographic images (see right).